On a big screen it might look better with the content organized in three columns but on a small screen it would be better if the content items were stacked on top of each other.
Bootstrap more gutter in two columns.
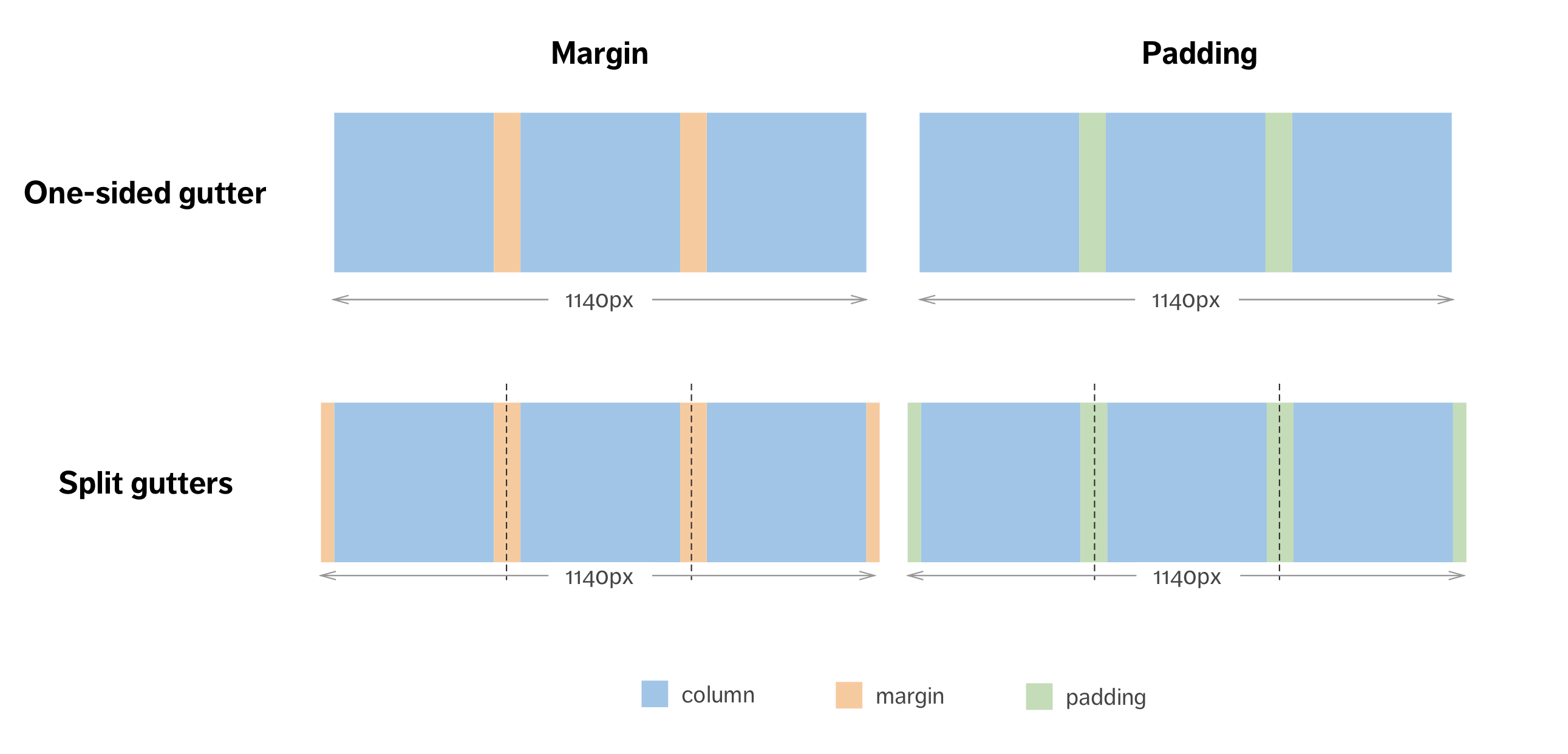
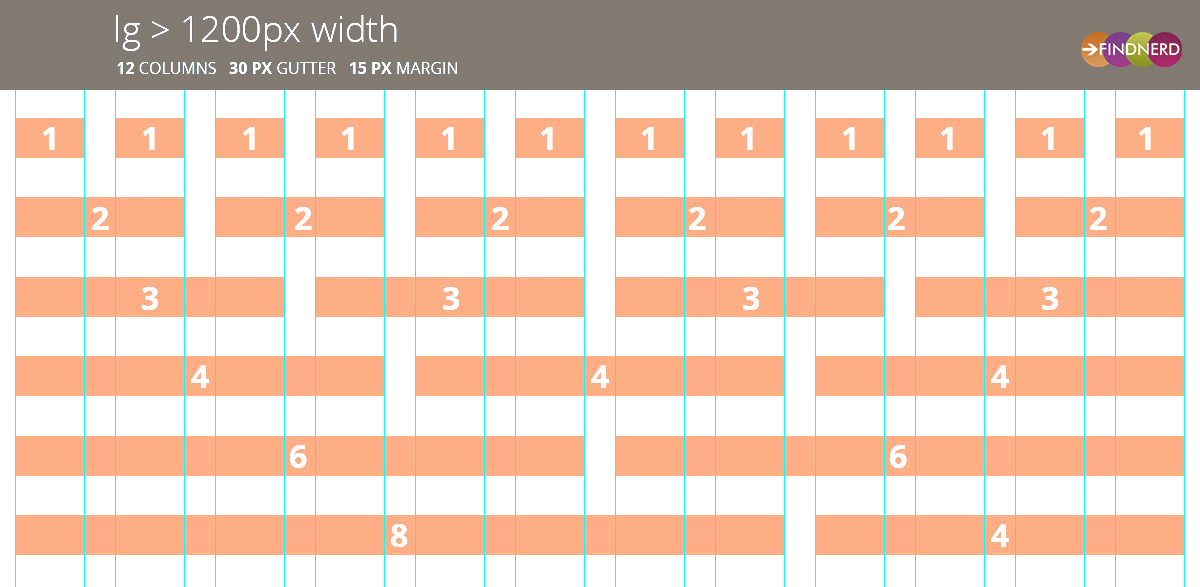
Gutters are the white space between columns.
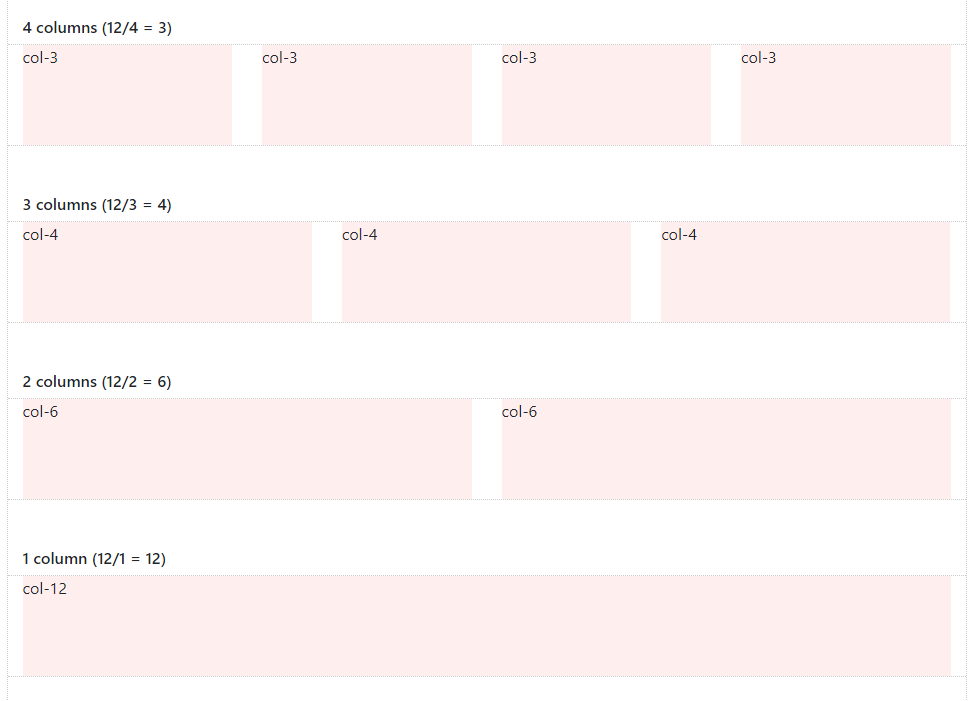
In the example below we use three col elements which gets a width of 33 33 each.
Gutter width seems to be between 20px 30px.
Bootstrap columns can be reordered depending on screen size.
Use the row no gutters class to remove the gutters from a row and its columns.
Use no gutters class in a row to ditch all the gutters between the columns.
Columns take your design and divide it into vertical groups making it responsive.
Bootstrap will recognize how many columns there are and each column will get the same width.
Two columns with two nested columns.
Auto layout for flexbox grid columns also means you can set the width of one column and have the sibling columns automatically resize around it.
Use mr auto class to force sibling columns to move away from each other.
The following example shows how to get two columns starting at tablets and scaling to large desktops with another two columns equal widths within the larger column at mobile phones these columns and their nested.
Let s assume it s 30px here.
In bootstrap 4 there is an easy way to create equal width columns for all devices.
Use the col class on a specified number of elements and bootstrap will recognize how many elements there are and create equal width columns.
When they are created gutters are also created.
Just remove the number from col and only use the col class on a specified number of col elements.
You may use predefined grid classes as shown below grid mixins or inline widths.
The gutters add 15px on each side of the column.
To remove the gutter space all you need to do is add the no gutter class beside row in your html markup it s that simple.
Bootstrap divides a row into 12 columns.
Use offset classes to move the column to the left.